Tutorial | Crea tu pagina web | maquetación de tu sitio en laravel
Escrito por zEOCk hace hace 2 años

Paso 1 - Creamos la estructura de carpetas
-web - FrontEnd - Partials
Paso 2 - Creamos los archivos blade de partials
- Partials footer.blade.php header.blade.php css.blade.php js.blade.php
Paso 3 - Añadimos los css y js
Abrimos el archivo css y js y agregamos todos los archivos que se muestran en el archivo index.html que están en el proyecto a maquetar.
Css
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link href="https://fonts.googleapis.com/css2?family=Handlee&family=Nunito&display=swap" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.0/css/all.min.css" rel="stylesheet" />
<link href="{{URL::asset('lib/flaticon/font/flaticon.css')}}" rel="stylesheet" />
<link href="{{URL::asset('lib/owlcarousel/assets/owl.carousel.min.css')}}" rel="stylesheet" />
<link href="{{URL::asset('lib/lightbox/css/lightbox.min.css')}}" rel="stylesheet" />
<link href="{{URL::asset('css/style.css')}}" rel="stylesheet" />Js
<script src="{{URL::asset('https://code.jquery.com/jquery-3.4.1.min.js')}}"></script>
<script src="{{URL::asset('https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.bundle.min.js')}}"></script>
<script src="{{URL::asset('lib/easing/easing.min.js')}}"></script>
<script src="{{URL::asset('lib/owlcarousel/owl.carousel.min.js')}}"></script>
<script src="{{URL::asset('lib/isotope/isotope.pkgd.min.js')}}"></script>
<script src="{{URL::asset('lib/lightbox/js/lightbox.min.js')}}"></script>
<script src="{{URL::asset('mail/jqBootstrapValidation.min.js')}}"></script>
<script src="{{URL::asset('mail/contact.js')}}"></script>
<script src="{{URL::asset('js/main.js')}}"></script>Paso 4 - copiamos las carpetas de los archivos assets al public del proyecto
- public css js img lib
Paso 5 - Editamos el archivo welcome.blade.php
<!DOCTYPE html>
<html lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<meta charset="utf-8">
<title>@yield('titulo')</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="icon" href="{{ URL::asset('favicon.ico') }}" type="image/x-icon"/>
<meta name="Description" content="@yield('descripcion')">
<meta name ="author" content ="[email protected]">
<meta name="Robots" content="index, follow">
<link rel="canonical" href="{{config('app.url')}}/@yield('url')" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta property="og:title" content="@yield('titulo')">
<meta property="og:type" content="article">
<meta property="og:url" content="{{config('app.url')}}/@yield('url')">
<meta property="og:image" content="{{config('app.url')}}/@yield('imagen')">
<meta property="og:site_name" content="{{config('app.url')}}">
<meta property="og:description" content="@yield('descripcion')">
@include('web.FrontEnd.Partials.css')
@stack('estilos')
</head>
<body>
@include('web.FrontEnd.Partials.header')
@yield('contenido')
@include('web.FrontEnd.Partials.footer')
@include('web.FrontEnd.Partials.js')
@stack('scripts')
</body>
</html>Paso 6 - Agregar el header
Nos vamos al archivo .index.html de la plantilla que descargamos y copiamos todo lo que está dentro del navbar y header.
<!-- Navbar Start --> <div class="container-fluid bg-light position-relative shadow"> <nav class="navbar navbar-expand-lg bg-light navbar-light py-3 py-lg-0 px-0 px-lg-5" > <a href="" class="navbar-brand font-weight-bold text-secondary" style="font-size: 50px" > <i class="flaticon-043-teddy-bear"></i> <span class="text-primary">KidKinder</span> </a> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse" > <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-between" id="navbarCollapse" > <div class="navbar-nav font-weight-bold mx-auto py-0"> <a href="index.html" class="nav-item nav-link active">Home</a> <a href="about.html" class="nav-item nav-link">About</a> <a href="class.html" class="nav-item nav-link">Classes</a> <a href="team.html" class="nav-item nav-link">Teachers</a> <a href="gallery.html" class="nav-item nav-link">Gallery</a> <div class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown" >Pages</a > <div class="dropdown-menu rounded-0 m-0"> <a href="blog.html" class="dropdown-item">Blog Grid</a> <a href="single.html" class="dropdown-item">Blog Detail</a> </div> </div> <a href="contact.html" class="nav-item nav-link">Contact</a> </div> <a href="" class="btn btn-primary px-4">Join Class</a> </div> </nav> </div> <!-- Navbar End -->
Paso 7 - creamos el archivo index de la pagina principal
Cada carpeta dentro de web/FrontEnd/ tendra un archivo index que es el que va cargar primero al iniciar cada página, en este paso será la de Home.
Para que esto suceda tenemos que crear un archivo index.blade.php y los demás archivos para las secciones que tendrá nuestro sitio web, quedando de la siguiente manera
- Web
- Partials
- Home
index.blade.php portada.blade.php
servicios.blade.php
AcercaDe.blade.php
Y pegamos el siguiente código en el archivo index.html
@extends('welcome')
@section('titulo', 'Pagina Principal')
@section ('imagen' , ('storage/img/Aqui puedes poner una imagen, esta se mostrara si compartes esta web en redes sociales'))
@section('url' , '')
@section('descripcion' , 'Esta es la descripcion que mostrar google de tu sitio web y tambien en redes sociales')
@section('contenido')
@include('web.Frontend.Home.servicios')
@include('web.Frontend.Home.AcercaDe')
@endsection
@push('estilos')
@endpush
@push('scripts')
@endpushAñadimos el codigo de portada al archivo web/FrontEnd/home/portada.blade.php
<!-- Header Start -->
<div class="container-fluid bg-primary px-0 px-md-5 mb-5">
<div class="row align-items-center px-3">
<div class="col-lg-6 text-center text-lg-left">
<h4 class="text-white mb-4 mt-5 mt-lg-0">Kids Learning Center</h4>
<h1 class="display-3 font-weight-bold text-white">
New Approach to Kids Education
</h1>
<p class="text-white mb-4">
Sea ipsum kasd eirmod kasd magna, est sea et diam ipsum est amet sed
sit. Ipsum dolor no justo dolor et, lorem ut dolor erat dolore sed
ipsum at ipsum nonumy amet. Clita lorem dolore sed stet et est justo
dolore.
</p>
<a href="" class="btn btn-secondary mt-1 py-3 px-5">Learn More</a>
</div>
<div class="col-lg-6 text-center text-lg-right">
<img class="img-fluid mt-5" src="img/header.png" alt="" />
</div>
</div>
</div>
<!-- Header End -->
Pegamos el código servicios de nuestra plantilla en web/FrontEnd/home/servicios.blade.php
<!-- Facilities Start -->
<div class="container-fluid pt-5">
<div class="container pb-3">
<div class="row">
<div class="col-lg-4 col-md-6 pb-1">
<div
class="d-flex bg-light shadow-sm border-top rounded mb-4"
style="padding: 30px"
>
<i
class="flaticon-050-fence h1 font-weight-normal text-primary mb-3"
></i>
<div class="pl-4">
<h4>Play Ground</h4>
<p class="m-0">
Kasd labore kasd et dolor est rebum dolor ut, clita dolor vero
lorem amet elitr vero...
</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 pb-1">
<div
class="d-flex bg-light shadow-sm border-top rounded mb-4"
style="padding: 30px"
>
<i
class="flaticon-022-drum h1 font-weight-normal text-primary mb-3"
></i>
<div class="pl-4">
<h4>Music and Dance</h4>
<p class="m-0">
Kasd labore kasd et dolor est rebum dolor ut, clita dolor vero
lorem amet elitr vero...
</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 pb-1">
<div
class="d-flex bg-light shadow-sm border-top rounded mb-4"
style="padding: 30px"
>
<i
class="flaticon-030-crayons h1 font-weight-normal text-primary mb-3"
></i>
<div class="pl-4">
<h4>Arts and Crafts</h4>
<p class="m-0">
Kasd labore kasd et dolor est rebum dolor ut, clita dolor vero
lorem amet elitr vero...
</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 pb-1">
<div
class="d-flex bg-light shadow-sm border-top rounded mb-4"
style="padding: 30px"
>
<i
class="flaticon-017-toy-car h1 font-weight-normal text-primary mb-3"
></i>
<div class="pl-4">
<h4>Safe Transportation</h4>
<p class="m-0">
Kasd labore kasd et dolor est rebum dolor ut, clita dolor vero
lorem amet elitr vero...
</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 pb-1">
<div
class="d-flex bg-light shadow-sm border-top rounded mb-4"
style="padding: 30px"
>
<i
class="flaticon-025-sandwich h1 font-weight-normal text-primary mb-3"
></i>
<div class="pl-4">
<h4>Healthy food</h4>
<p class="m-0">
Kasd labore kasd et dolor est rebum dolor ut, clita dolor vero
lorem amet elitr vero...
</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 pb-1">
<div
class="d-flex bg-light shadow-sm border-top rounded mb-4"
style="padding: 30px"
>
<i
class="flaticon-047-backpack h1 font-weight-normal text-primary mb-3"
></i>
<div class="pl-4">
<h4>Educational Tour</h4>
<p class="m-0">
Kasd labore kasd et dolor est rebum dolor ut, clita dolor vero
lorem amet elitr vero...
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Facilities Start -->
Ahora toca a Acerca.blade.php
<!-- About Start -->
<div class="container-fluid py-5">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-5">
<img
class="img-fluid rounded mb-5 mb-lg-0"
src="img/about-1.jpg"
alt=""
/>
</div>
<div class="col-lg-7">
<p class="section-title pr-5">
<span class="pr-2">Learn About Us</span>
</p>
<h1 class="mb-4">Best School For Your Kids</h1>
<p>
Invidunt lorem justo sanctus clita. Erat lorem labore ea, justo
dolor lorem ipsum ut sed eos, ipsum et dolor kasd sit ea justo.
Erat justo sed sed diam. Ea et erat ut sed diam sea ipsum est
dolor
</p>
<div class="row pt-2 pb-4">
<div class="col-6 col-md-4">
<img class="img-fluid rounded" src="img/about-2.jpg" alt="" />
</div>
<div class="col-6 col-md-8">
<ul class="list-inline m-0">
<li class="py-2 border-top border-bottom">
<i class="fa fa-check text-primary mr-3"></i>Labore eos amet
dolor amet diam
</li>
<li class="py-2 border-bottom">
<i class="fa fa-check text-primary mr-3"></i>Etsea et sit
dolor amet ipsum
</li>
<li class="py-2 border-bottom">
<i class="fa fa-check text-primary mr-3"></i>Diam dolor diam
elitripsum vero.
</li>
</ul>
</div>
</div>
<a href="" class="btn btn-primary mt-2 py-2 px-4">Learn More</a>
</div>
</div>
</div>
</div>
<!-- About End -->
Si necesitamos eliminar una sección, nada más quitamos el include que pertenece a la sección y listo, los push solo se cargaran en esta página principal, con estos podemos hacer que el sitio no los cargue en todas las páginas.
Paso 8 - Creamos El controlador y el método index
Ejecutamos
Php artisan make:controller FrontEnd/IndexController
Abrimos el archivo en app/Http/Controllers/FrontEnd/IndexController y pegamos el metodo
public function index(){
return view('web.FrontEnd.home.index');
}Paso 9 - Creamos la ruta
Nos vamos a routes/web.php y creamos la ruta
use App\Http\Controllers\FrontEnd\IndexController;
Route::get("/", [IndexController::class, 'index'])->name('index');Ahora cada vez que cargue la página principal nos mandara al archivo web.FrontEnd.home.index que donde añadimos todas las secciones, recordar que el header y el footer aparecerán en todas las paginas, es por eso que los agregamos en el welcome,
Si necesitamos mas rutas podemos crearlas en nuestro archivo de rutas web y crear los métodos y archivos necesarios.. Para más información puedes ver el siguiente video....
Etiquetas:
Ing. Obed Sánchez
Gusto por las motos Harley Davidson, el rock n roll y la informática, creador de este blog para difusión del conocimiento libre, interesado en el mundo open source.
Suscribete al canal
-

-

Admin panel + breeze + spatie permission - Laravel 11
-

Como editar las rutas de autenticacion en Laravel Jetsream
-

Fix | Cannot resolve public path | domPDF | Laravel
-

Como instalar Laravel con Xampp En Windows | 2022
-

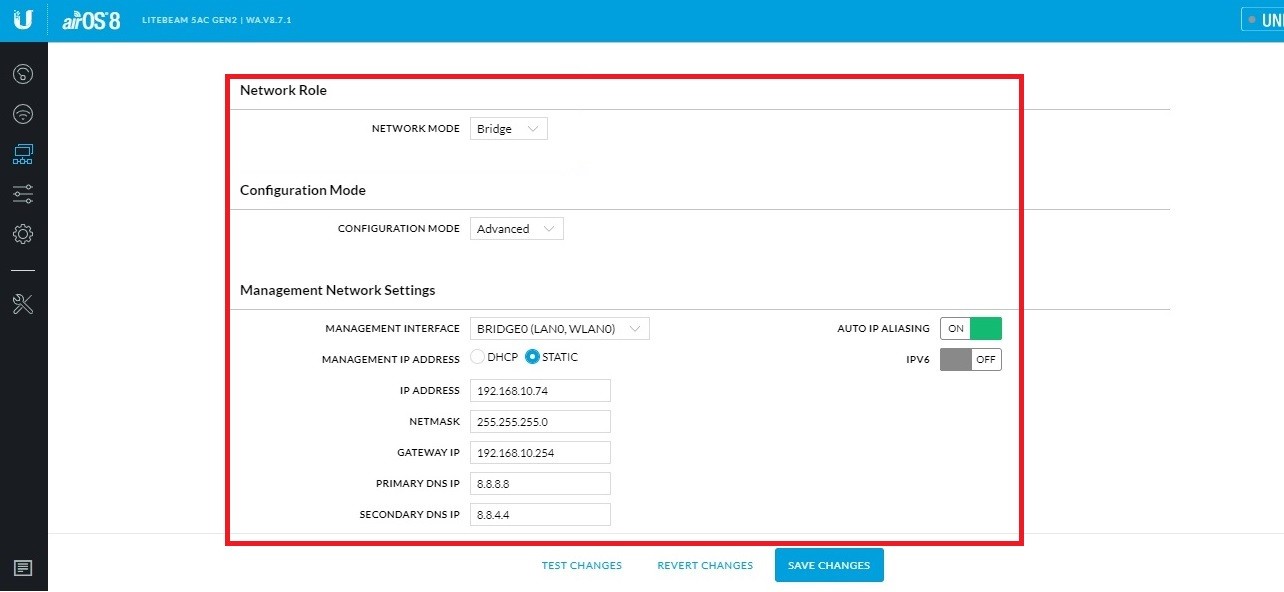
How to config Enlace Punto a punto con antenas Ubiquiti
-

No se pudo completar la operación (error 0x00000709) en Windows