
Para poder mostrar un Dialog con angular material o también conocido como Modal, venta emergente, esos PopUp que salen de la nada en la pantalla y muestran algún mensaje o promociones, de forma automática al cargar el sitio, tenemos que seguir los pasos que ponemos a continuación.
Paso 1 - Instalar Angular Material
ng add @angular/material
Paso 2 - Agregamos el Dialog de Angular Material a nuestro proyecto
Para este paso necesitamos ir a la página oficial de Angular material en el siguiente enlace:
https://material.angular.io/components/dialog/examples
En este ejemplo añadimos el que dice "Dialog elements" y damos clic en el icono que se muestra en la parte derecha "<>" para ver lo que vamos a necesitar, primero que nada nos vamos a la pestaña API e importamos el MatDialog de Angular Material en el archivo app.module.ts
import {MatDialogModule} from '@angular/material/dialog';imports: [
MatDialogModule
],
Paso 3 - Importamos el Dialog a nuestro componente
Nos vamos al archivo app.component.ts e importamos MatDialog
import {MatDialog} from '@angular/material/dialog';Paso 4 - Creamos un componente para el Dialog
Ejecutamos el siguiente comando para creamos un Dialog el cual será mostrado al cargar por primera vez el sitio en la página principal sin ejecutar ningún botón.
Ng g c Dialog
Una vez creado lo importamos en el mismo archivo app.component.ts o en el componente que lo necesites.
import { DialogComponent } from 'src/app/dialog/dialog.component';
paso 5 - Creamos el metodo para iniciar el Dialog
Para poder ejecutar el dialog automáticamente al cargar la página principal, necesitamos hacerlo dentro del metodo ngOninit como se muestra a continuación.
constructor(public dialog: MatDialog) {}
ngOnInit() {
this.dialog.open(DialogComponent);
}Paso 6 - Añadir animacion
Si necesitamos añadirle una animación al dialog cuando salga, ese efecto que entre de izquierda a derecha de arriba a abajo da un giro, etc.
https://animista.net/
En resumen solo escogemos el efecto, copiamos la clase y el keyframe y lo añadimos a nuestro proyecto, solo faltaría editar el método ngOninit de la siguiente manera:
ngOnInit(){
const AbrirDialog = {
position: {right:'10px'} ,
panelClass: ['slide-in-right']
};
this.dialog.open(DialogComponent, AbrirDialog);
}Te dejo estas posiciones para que lo posiciones en cualquier parte del proyecto{top: '0px', right:'0px'} {top: '0px', left:'0px'} {bottom: '0px', right:'0px'} {bottom: '0px', left:'0px'} {top:'0px'} {bottom:'0px'} {right:'0px'} {left:'0px'}
Paso 7 - Añadir codigo css
Solo queda Añadir el codigo css en el archivo styles.css..
.rotate-scale-up {
-webkit-animation: rotate-scale-up 0.65s linear both;
animation: rotate-scale-up 0.65s linear both;
}
/* ---------------------------------------------- * Generated by Animista on 2022-12-30 16:40:15 * Licensed under FreeBSD License. * See http://animista.net/license for more info. * w: http://animista.net, t: @cssanimista * ---------------------------------------------- */
/**
* ----------------------------------------
* animation rotate-scale-up
* ----------------------------------------
*/
@-webkit-keyframes rotate-scale-up {
0% {
-webkit-transform: scale(1) rotateZ(0);
transform: scale(1) rotateZ(0);
}
50% {
-webkit-transform: scale(2) rotateZ(180deg);
transform: scale(2) rotateZ(180deg);
}
100% {
-webkit-transform: scale(1) rotateZ(360deg);
transform: scale(1) rotateZ(360deg);
}
}
@keyframes rotate-scale-up {
0% {
-webkit-transform: scale(1) rotateZ(0);
transform: scale(1) rotateZ(0);
}
50% {
-webkit-transform: scale(2) rotateZ(180deg);
transform: scale(2) rotateZ(180deg);
}
100% {
-webkit-transform: scale(1) rotateZ(360deg);
transform: scale(1) rotateZ(360deg);
}
}
Etiquetas:
Ing. Obed Sánchez
Gusto por las motos Harley Davidson, el rock n roll y la informática, creador de este blog para difusión del conocimiento libre, interesado en el mundo open source.
Suscribete al canal
-

-

Mostrar botón flotante en html + css + Angular al hacer Scroll
-

DiskPart: Comandos para Formatear Discos en Windows Fácilmente
-

Como crear un NavBar y SideNav menu Responsive en Angular
-

Como enviar correos en Angular haciendo uso de Laravel
-

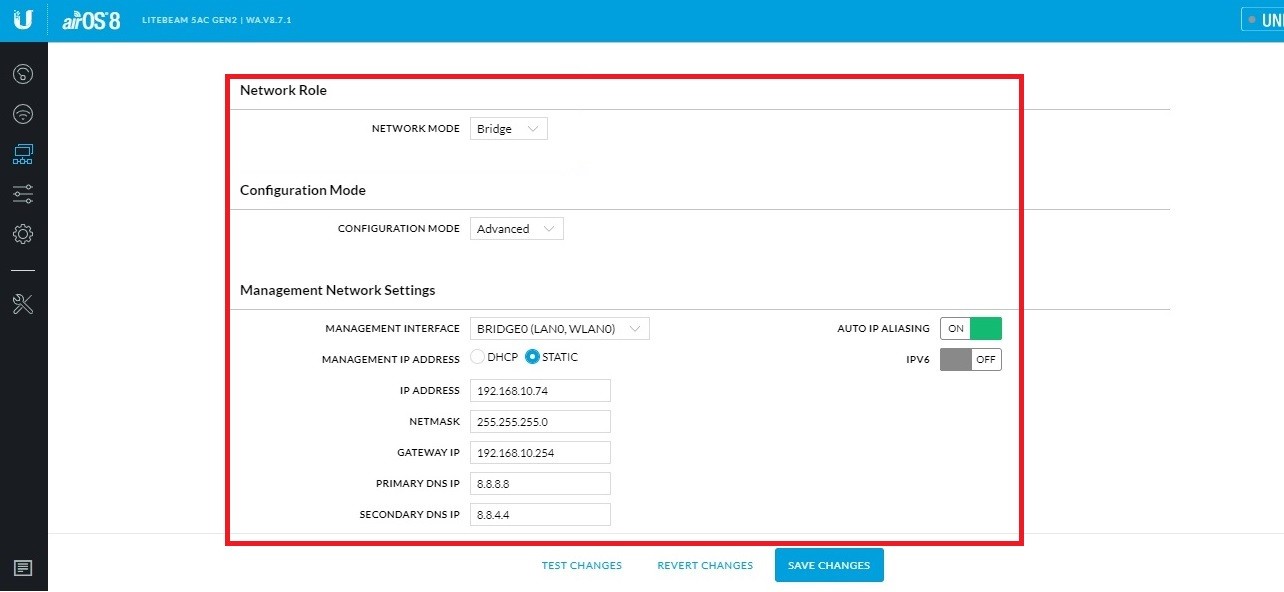
How to config Enlace Punto a punto con antenas Ubiquiti
-

Configura Https SSL Gratis con Cloudflare