
En este artículo pondremos una imagen flotante en la esquina inferior derecha y esta aparecerá solamente cuando el usuario haga Scroll hacia abajo y desaparecerá cuando se posicione hasta lo superior de la web.
Paso número 1 - Descargamos la imagen
Nos descargamos una imagen en este caso será de WhatsApp y la pondremos en assets/img/whatsapp.png
Paso número 2 - Crear estructura para mostrar imagen flotante de WhatsApp
Como segundo paso, nos vamos al archivo App.component.html y agregamos un enlace con la imagen dentro, con el fin de enviarnos a WhatsApp una vez que el usuarios de clic en el icono.
<div class="IconoWhatsApp"> <a href="https://wa.me/+526688222222?text=mensaje" target="_blank" > <img id="appear" class="whatsapp" src="assets/img/whatsapp.png" alt="IconoWhatsApp" /> </a> </div>
Paso número 3 - Agregamos los estilos css
Es hora de editar el archivo App.component.css aquí necesitamos añadir algunos estilos para que la imagen se muestre como si estuviera flotando, pero este efecto no estará visible todavía porque tendremos el display:none, hasta que le agreguemos la clase active por medio del archivo ts, por lo pronto agregamos lo siguiente:
.IconoWhatsApp{
height: 2000px;
}
img.whatsapp {
position: fixed;
width: 40px;
bottom: 65px;
right: 42px;
color: #FFF;
border-radius: 50px;
text-align: center;
font-size: 30px;
z-index: 100;
display: none;
}
#appear.active{
display:inline;
}Paso número 4 - Agregamos la clase active
Es hora de añadir el código al archivo .ts es el encargado de activar la clase una vez que el usuario haga scroll, en este momento solamente se mostrar la imagen y desaparecerá cuando se llegue a la parte superior de la web.
import { HostListener } from '@angular/core';export class AppComponent {
@HostListener('window:scroll', [])
onWindowScroll() {
if (
document.body.scrollTop > 100 ||
document.documentElement.scrollTop > 100
) {
document.getElementById('appear')?.classList.add('active')
}
else(
document.getElementById('appear')?.classList.remove('active')
)
}
title = 'WhatsApp';
}Etiquetas:
Ing. Obed Sánchez
Gusto por las motos Harley Davidson, el rock n roll y la informática, creador de este blog para difusión del conocimiento libre, interesado en el mundo open source.
Suscribete al canal
-

-

Configura Https SSL Gratis con Cloudflare
-

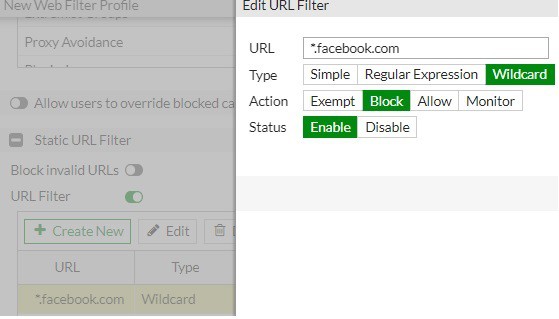
Agregar reglas a usuario en Fortigate firewall
-

How to Fix Error TPM Windows 11 Solución
-

Crea un carrusel de imágenes dinámico con Laravel y bootstrap
-

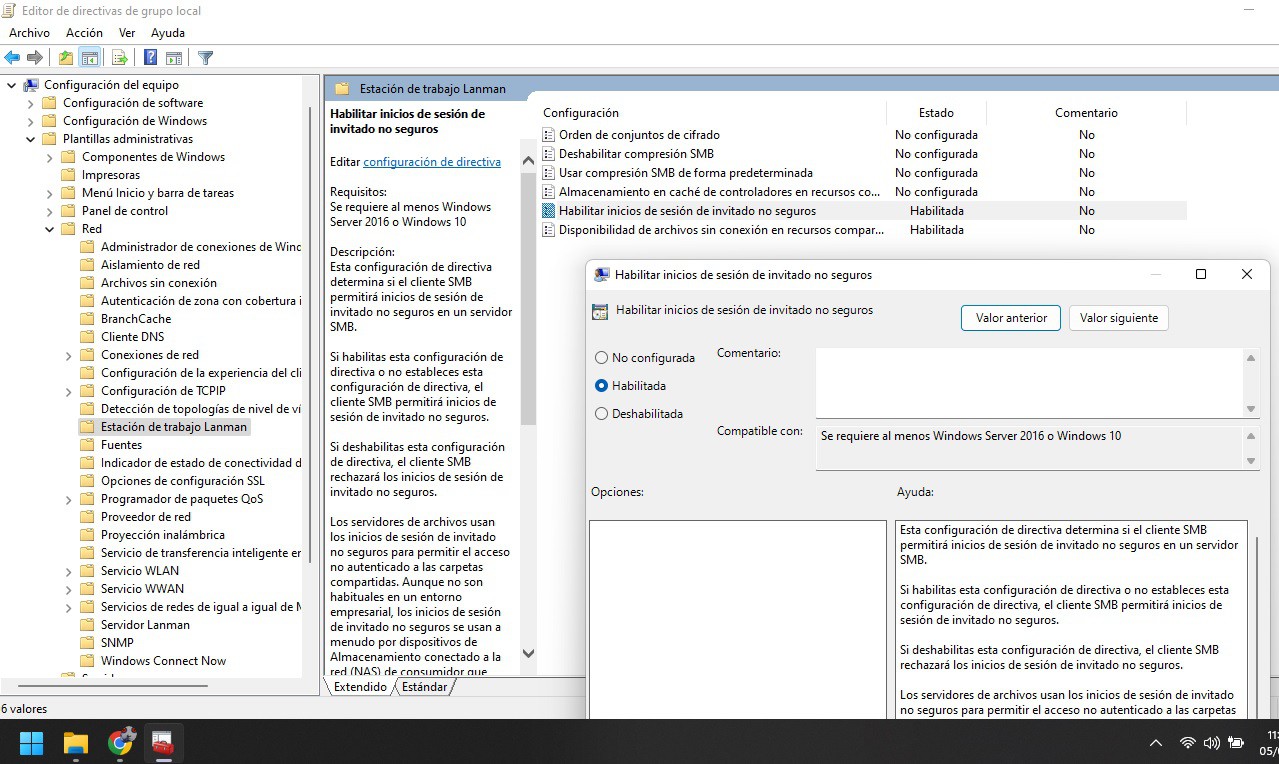
Soluciona cualquier problema de red e impresoras compartidas en windows
-

Como abrir Dialog Angular Material automatico y animacion