
El objetivo de este artículo es poder crear un carrusel de imágenes de forma completamente dinámica con el Framewok Laravel y uso de bootstrap,
sigue este tutorial hasta el final, si no tienes un panel administrativo te dejo el enlace para que puedas crear uno, haremos uso de el.
https://www.obedsanchez.com/articulo/como-instalar-admin-lte-en-un-proyecto-de-laravel-con-jetstream-632a02ce3d92b
Paso numero 1 - Editamos el menú de Admin Lte
Para editar el menú en Admin Lte nos vamos a la ruta Config/adminlte y desplazamos hasta abajo, donde dice "Menu Items" esta parte la podemos editar a nuestras necesidades en este caso agregaremos Carrusel, quedando de la siguiente manera:
text: Este es el texto que podrá ver el usuario para identificar el modulo.
url: es nuestra ruta a la cual se va dirigir cuando demos clic en el botón.
icon: es el icono.
['header' => 'Configuracion'], [ 'text' => 'Carrusel', 'url' => 'admin/Panel-Administrativo', 'icon' => 'fas fa-fw fa-user', ],
Paso número 2 - Creamos una base de datos
Nos vamos a phpmyadmin "localhost/phpmyadmin" en este caso y creamos una base de datos de nombre Carrusel.
Paso numero 3 - Crear controlador modelo y migración.
php artisan make:controller admin\SliderController --resourcephp artisan make:model Slider -m
Paso numero 4 - Llenar modelo Slider
protected $table = 'sliders';
protected $fillable = ['titulo','descripcion','ruta_img','nombre_img'];
Paso numero 5 - Llenar migración Slider
$table->text('titulo')->nullable();
$table->text('descripcion')->nullable();
$table->text('ruta_img')->nullable();
$table->text('nombre_img')->nullable();Paso numero 6 - Ejecutar migración
php artisan migrate
paso numero 7 - Creamos las rutas para el slider
Route::group(['prefix'=> 'admin'],function(){
Route::get('Panel-Administrativo', [IndexController::class, 'index'])->name('dashboard');
Route::resource('slide', SliderController::class)->parameters(['sliders' => 'slider'])->names('admin.slider');
});Paso numero 8 - Cambiar ruta del carrusel
En config/adminLte a admin/slide
Paso numero 9 - Creamos el método index y el constructor Auth en el controlador slider
use Illuminate\Database\Eloquent\Model;
public function construct(){
$this->middleware(['auth']);
}
public function index(){
$sliders = Slider::all();
return view('web.admin.slider.index',compact('sliders'));
}
Paso numero 10 - Se crea la vista web/admin/slider/index.blade.php
Dentro de este archivo añadimos lo siguiente, aquí podremos agregar nuevos slider o eliminarlos.
@extends('adminlte::page')
@section('title', 'Dashboard')
@section('content_header')
@stop
@section('content')
<div class="container">
<div class="row">
<div class="col-md-12">
<button type="button" class="btn btn-primary mt-3 mx-3" data-toggle="modal" data-target="#exampleModal">
Agregar Slider
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form method='post' action="{{ route('admin.slider.store') }}" enctype='multipart/form-data'>
{{csrf_field()}}
<div class='form-group '>
<label>Titulo:</label>
<input class="form-control" name="titulo" id="titulo">
<label>Descripcion:</label>
<textarea class="form-control" row="10" col="30" name="descripcion" id="descripcion"></textarea>
<div class="form-group mt-3">
<label for='image'>Imagen: </label>
<input type="file" name="image" />
<div class='text-danger'>{{$errors->first('image')}}</div>
</div>
</div>
<div class="text-center">
<button type='submit' class='btn btn-primary'>Agregar</button>
</div>
</form>
</div>
</div>
</div>
</div>
<table class="table mt-3">
<thead>
<tr>
<th scope="col">Imagen</th>
<th scope="col">Titulo</th>
<th scope="col">Descripcion</th>
</tr>
</thead>
<tbody>
@foreach ($sliders as $slider)
<tr>
<td><img src="{{URL::asset($slider->ruta_img)}}" width="50px"></td>
<td>{{$slider->titulo}}</td>
<td>{{$slider->descripcion}}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
@stopPaso numero 11 - Creamos un Request para validaciones
php artisan make:request SliderRequest
quedando de la siguiente manera:
public function true()
{
return false;
}
/**
* Get the validation rules that apply to the request.
*
* @return array<string, mixed>
*/
public function rules()
{
return [
'image.required' => 'La imagen es requerida',
'image.image' => 'Formato no permitido',
'image.max' => 'El máximo permitido es 2 MB'
];
}
Paso numero 12 - Agregamos el método Store en el Slider Controller
Nos vamos al controlador slider y agregamos el método store el cual se va encargar de guardar los nuevos sliders para ello primero insertamos la validación que acabamos
de crear en el método, como se muestra a continuación.
use App\Http\Requests\SliderRequest;
use File;
use Intervention\Image\Facades\Image;
use Carbon\Carbon; use App\Models\Slider;
public function store(SliderRequest $request) {
$carpeta = 'storage/img/slider/';
if (!file_exists($carpeta)) {
File::makeDirectory($carpeta, 0755, true);
}
$titulo = $request->get('titulo');
$descripcion = $request->get('descripcion');
$image = $request->file('image');
$image_name = $image->getClientOriginalName();
$image = Image::make($image)
->save($carpeta.'/'.$image_name);
$slider = Slider::create([
'titulo' => $titulo,
'descripcion' => $descripcion,
'ruta_img' => $carpeta.$image_name,
'nombre_img' => $image_name,
'created_at' => Carbon::now(),
]);
return back()->with('flash', 'Se agrego un nuevo Slider.');
}
paso numero 13 - Instalamos el paquete intervention image
composer require intervention/image
composer update
Intervention\Image\ImageServiceProvider::class,
'Image' => Intervention\Image\Facades\Image::class,
php artisan storage:link
Si te aparece este error
GD Library extension not available with this PHP installation.
Puedes visitar mi post para solucionarlo
https://www.obedsanchez.com/articulo/como-instalar-la-extension-gd-de-php-en-laravel-61f48fb712a4e
* ¿Ahora como podemos ver el carrusel con las imagenes que hemos añadido en el panel administrativo? Facil, primero que nada agregamos bootstrap a nuestro proyecto laravel,
nos vamos a la pagina principal de bootstrap y lo copiamos, dejandolo en el blade como lomuestro a continuacion
* Archivo Resources/View/Welcome y añadimos lo siguiente
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body >
<div class="container-fluid">
<div class="row">
<div class="col-lg-12 p-0">
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="false">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active"
aria-current="true"
aria-label="Slide 1">
</button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2">
</button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3">
</button>
</div>
@foreach($sliders as $slider)
<div class="carousel-inner">
<div class="carousel-item {{ $loop->first ? 'active' : '' }}">
<img src="{{URL::asset($slider->ruta_img)}}" class="d-block w-100" alt="{{$slider->nombre_img}}">
<div class="carousel-caption d-none d-md-block">
<h5>First slide label</h5>
<p>Some representative placeholder content for the first slide.</p>
</div>
</div>
@endforeach
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</body>
</html>
* Creamos la ruta para la pagina principal donde vamos a ver el slider
use App\Http\Controllers\HomeController;
Route::get("/",[HomeController::class, 'index'])->name('index');Php artisan make:controller HomeController
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Slider;
class HomeController extends Controller
{
public function index(){
$sliders = Slider::all();
return view('welcome',compact('sliders'));
}
}
Etiquetas:
Ing. Obed Sánchez
Gusto por las motos Harley Davidson, el rock n roll y la informática, creador de este blog para difusión del conocimiento libre, interesado en el mundo open source.
Suscribete al canal
-

-

Como crear un NavBar y SideNav menu Responsive en Angular
-

Mostrar botón flotante en html + css + Angular al hacer Scroll
-

Como usar Soft Delete en Php con Laravel | Paso a paso
-

Angular carrusel Swiper configuración paso a paso
-

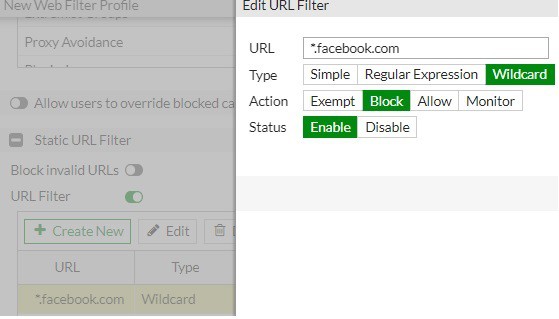
Agregar reglas a usuario en Fortigate firewall
-

Como instalar windows 11 sin una cuenta de hotmail