Configura un proyecto Laravel para poder usarlo con Vite y Vuejs.
Paso numero 1: Creamos un proyecto Laravel
Laravel new NombreDelProyecto
Paso numero 2: Instalamos dependencias NPM
npm install
Paso numero 3: Instalamos vue
npm install vue@next
npm install vue-loader@next
npm install @vitejs/plugin-vue
Paso numero 4: Modificamos el archivo vite.config.js
importamos vue y agregamos vue() al plugins
import vue from '@vitejs/plugin-vue';
plugins: [
vue(),
laravel({
input: ['resources/css/app.css', 'resources/js/app.js'],
refresh: true,
}),
],Paso numero 5: Agregamos los Componentes Vue
Creamos una carpeta con Resources/js/Componentes/ y dentro creamos 2 componentes
1-primercomponente.vue
2-segundocomponente.vue
Paso numero 5: Hacemos uso de la directiva @vite
Nos vamos al archivo welcome.blade.php de laravel y agregamos las siguientes lineas para importar vite
Dentro de la etiqueta head agregamos
@vite('resources/css/app.css')y dentro de la equiteja body agregamos
@vite('resources/js/app.js')Paso numero 6: Hacemos uso del componente
dentro del welcome.blade.php en la etiqueta body agregamos el componente que necesitemos
<div id="app"> <primercomponente/> </div>
Paso numero 7: Ejecutamos npm run dev
y listo nos vamos al LocalHost.
Etiquetas:
Ing. Obed Sánchez
Gusto por las motos Harley Davidson, el rock n roll y la informática, creador de este blog para difusión del conocimiento libre, interesado en el mundo open source.
Suscribete al canal
-

-

Configurar interfaces Fortigate, VPN IPSEC Telmex Infinitum
-

Como instalar windows 11 sin una cuenta de hotmail
-

Instalar Darryldecode Carrito de compras En Laravel 11
-

Configura una red VPN para tu negocio punto a punto con cisco
-

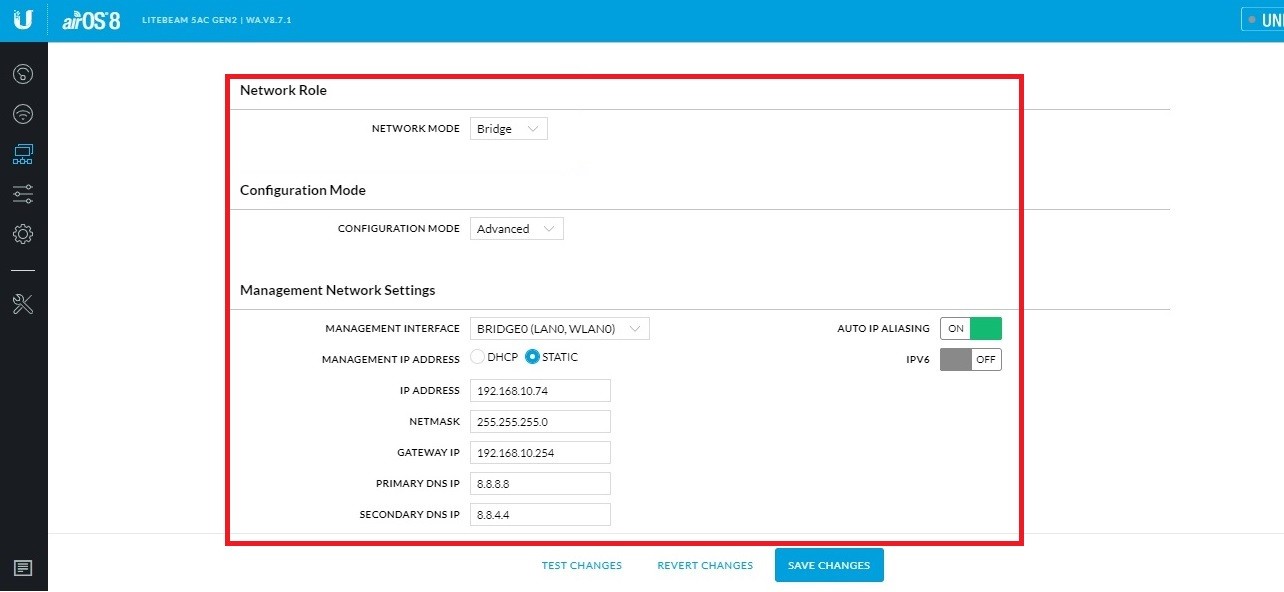
How to config Enlace Punto a punto con antenas Ubiquiti
-

DiskPart: Comandos para Formatear Discos en Windows Fácilmente
