
Este tutorial está hecho para que aprendas como ir a un div en específico de otra página, al hacer clic en un botón, por ejemplo:
Si estamos en la página principal donde tenemos una sección de servicios y en ella un botón que nos lleva a esa página, podemos hacer que al hacer clic vaya a esa página y automáticamente se desplace hacia abajo y arriba como sea su caso y muestra la sección que necesitamos.
Paso numero 1: Creamos las páginas
ng generate c web/home
ng generate c web/OtraRuta
ng generate c componentes/navbar
Paso numero 2: Creamos los links para navegacion
Ponemos este codigo en el navbar
<a routerLink="/">Inicio</a>
-
<a routerLink="/OtraRuta" fragment="EstaSeccion">
Ir a una seccion de otra pagina con angular
</a>
Paso numero 3: Creamos las rutas
import { HomeComponent } from './web/home/home.component';
import { OtraRutaComponent } from './web/otra-ruta/otra-ruta.component';
{ path: '', component: HomeComponent },
{ path: 'OtraRuta', component: OtraRutaComponent },Paso numero 4: Actualizamos el app.component
Borras todo lo que este y ponemos esto
<app-navbar></app-navbar>
<router-outlet></router-outlet>
Paso numero 5: Creamos los div en la OtraRuta
Nos vamos a a otra pagina y creamos los divs de rerefencia
<p class="seccion-1">1</p>
<p class="seccion-2">2</p>
<p class="seccion-3">3</p>
<p class="seccion-4">4</p>
<p class="seccion-5">5</p>
<p class="seccion-6" id="EstaSeccion">6</p>
Paso numero 6: Agregar estilos para la animacion
Nos vamos a los estilos globales y ponemos lo siguiente
html {
scroll-behavior: smooth;
}Paso numero 7: Modificar el routing.module
Agregamos el siguiente codigo para hacer a animaciones
imports: [RouterModule.forRoot(routes, {scrollPositionRestoration: 'enabled',
anchorScrolling: 'enabled',
scrollOffset: [0, 64]})],
exports: [RouterModule]
})De esta manera dejamos todo listo para ir a otra seccion en especifico de otra pagina con scroll, les dejo el video de youtube...
Etiquetas:
Ing. Obed Sánchez
Gusto por las motos Harley Davidson, el rock n roll y la informática, creador de este blog para difusión del conocimiento libre, interesado en el mundo open source.
Suscribete al canal
-

-

Como instalar sanitizador para Laravel Stevebauman | Purify
-

Como crear validaciones con Form Request en Laravel | Tutorial
-

Como instalar el paquete intervention/image en Php Laravel
-

Como abrir Dialog Angular Material automatico y animacion
-

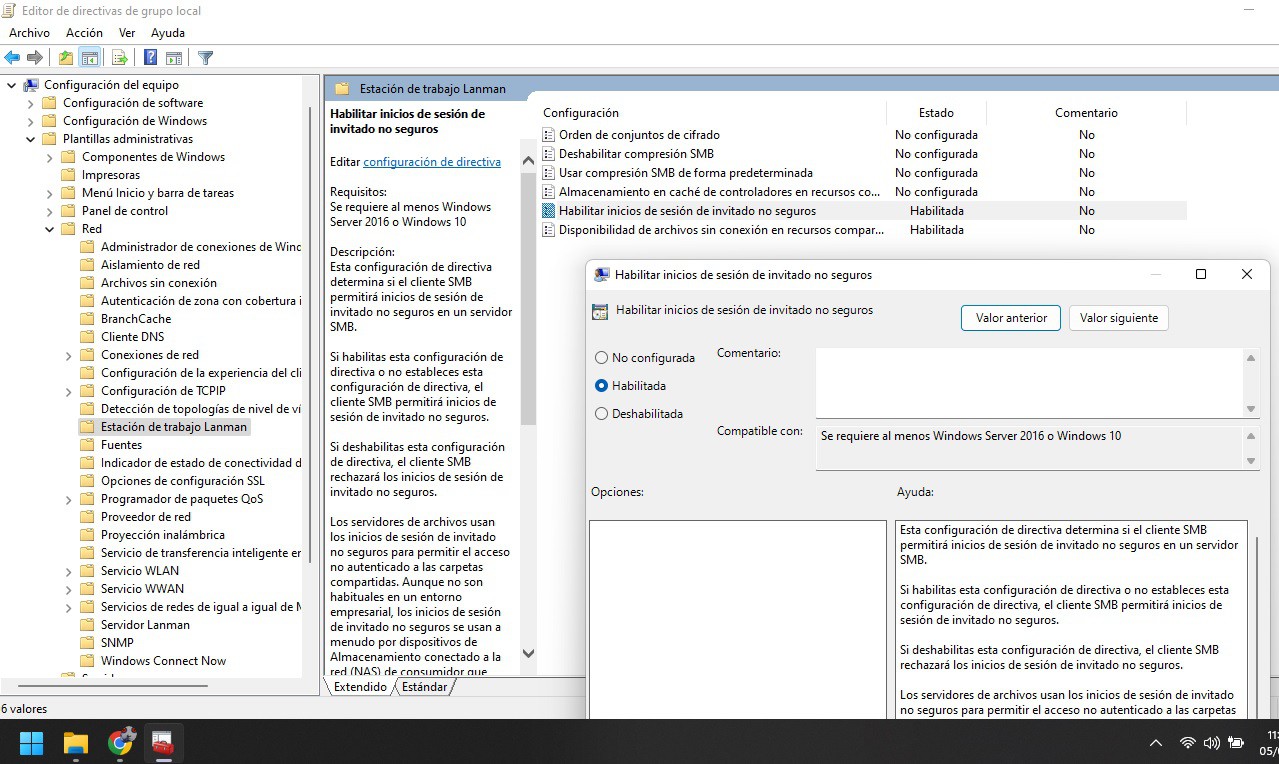
Soluciona cualquier problema de red e impresoras compartidas en windows
-

Como instalar windows 11 sin una cuenta de hotmail