
Aprende como subir tu proyecto Laravel a un servidor compartido "Shared Hosting" para muchos es una tarea un poco enredosa de realizar, pero en este post trataremos de explicarlo de la manera más fácil y rápido posible, para que se pueda realizar sin ningún problema, digamos que ya has terminado tu proyecto y a llegado el momento de la verdad, publicarlo en internet, empecemos.
Paso numero 1: Limpiar el cache de nuestro proyecto Laravel.
Como primer punto debemos de limpiar nuestro proyecto de todo tipo de información innecesaria que nos podría causar problemas una vez que lo hemos subido al servidor, es por eso que esto lo haremos antes de hacer cualquier cosa en nuestro servidor compartido, así que ejecutamos nuestro primer comando dentro de nuestra carpeta del proyecto.
Php artisan optimize:clearCon esto hacemos limpia de vistas, rutas etc., también debemos confirmar que no exista ningún archivo dentro de las carpetas:
Storage/framework/views
Storage/framework/sessions
bootstrap/cache/config.php
El archivo config puede ocasionar problemas, prueba con borrarlo si es necesario.
Si existiera algún archivo dentro de estas carpetas los borramos, claro que solamente dejamos los gitignore..
Paso numero 2: Forzar al proyecto Laravel a usar conexión segura Https
Para forzar a nuestro proyecto que use conexión https simplemente debemos irnos a nuestra carpeta siguiente:
app/providers/AppServiceProviderJusto en el método boot() necesitamos agregar la siguiente línea, de esta manera nuestra conexión siempre será por https
if($this->app->environment('production')) {
\URL::forceScheme('https');
}
Paso numero 3: Configurar nuestro archivo .env para producción.
Una de las cosas más importantes a la hora de subir un proyecto Laravel a producción es configurar el archivo .env ya que contiene información muy importante que podrían mostrase si nuestra aplicacion falla en produccion, para evitar este problema y evitar que tus credenciales se expongan en internet vamos a realizar los siguientes cambios..
APP_ENV=production
APP_DEBUG=false
APP_URL=https://www.obedsanchez.com (Aqui va tu dominio)
DB_DATABASE=NombreDeTuBaseDeDatos
DB_USERNAME=TuUsuarioDeBd
DB_PASSWORD=TuPassword
Lo más importante de esto es cambiar APP_DEBUG de true como viene por default a false como se muestra en el ejemplo aquí arriba.
Paso numero 4: cambiar la configuración de nuestro archivo index.php
Abrimos el archivo public/index.php y hacemos las siguientes modificaciones
require __DIR__.'/../NobredelProyecto/vendor/autoload.php';
$app = require_once __DIR__.'/../NobredelProyecto/bootstrap/app.php';
También debemos modificar el archivo:
app/providers/AppServicesProvidersEn el método registerEste dato míralo en tu hosting, no es el nombre de las carpetas que vienen en el ejemplo de más abajo.
public function register()
{
$this->app->bind('path.public',function(){
return'/home/NombreCarpetaQueTeDaElHosting/public_html';
});
}
Ir al archivo .htaccess que esta en la carpeta public y añadir las siguientes lineas
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Necesitamos comprimir nuestro proyecto en 2 partes:
1 - Los archivos que vienen dentro de la carpeta public
2 - El resto del proyecto
NobredelProyecto <---Aquí estarán todas las carpetas menos la carpeta public
public<---- Aquí estará solamente los archivos que vienen en la carpeta public
Una vez hecho estos pasos ahora si puedes subir tu proyecto al servidor en dos partes, recuerda que los archivos dentro de public de tu proyecto van en el Public_html del servidor y las demás carpetas van dentro de una carpeta de nombre NobredelProyecto (como ejemplo) y tienen que ir una carpeta atrás fuera de la carpeta public de esta manera.

Etiquetas:
Ing. Obed Sánchez
Gusto por las motos Harley Davidson, el rock n roll y la informática, creador de este blog para difusión del conocimiento libre, interesado en el mundo open source.
Suscribete al canal
-

-

Tutorial | Crea tu pagina web | maquetación de tu sitio en laravel
-

Ir a otra seccion al hacer clic - Angular Scroll to element
-

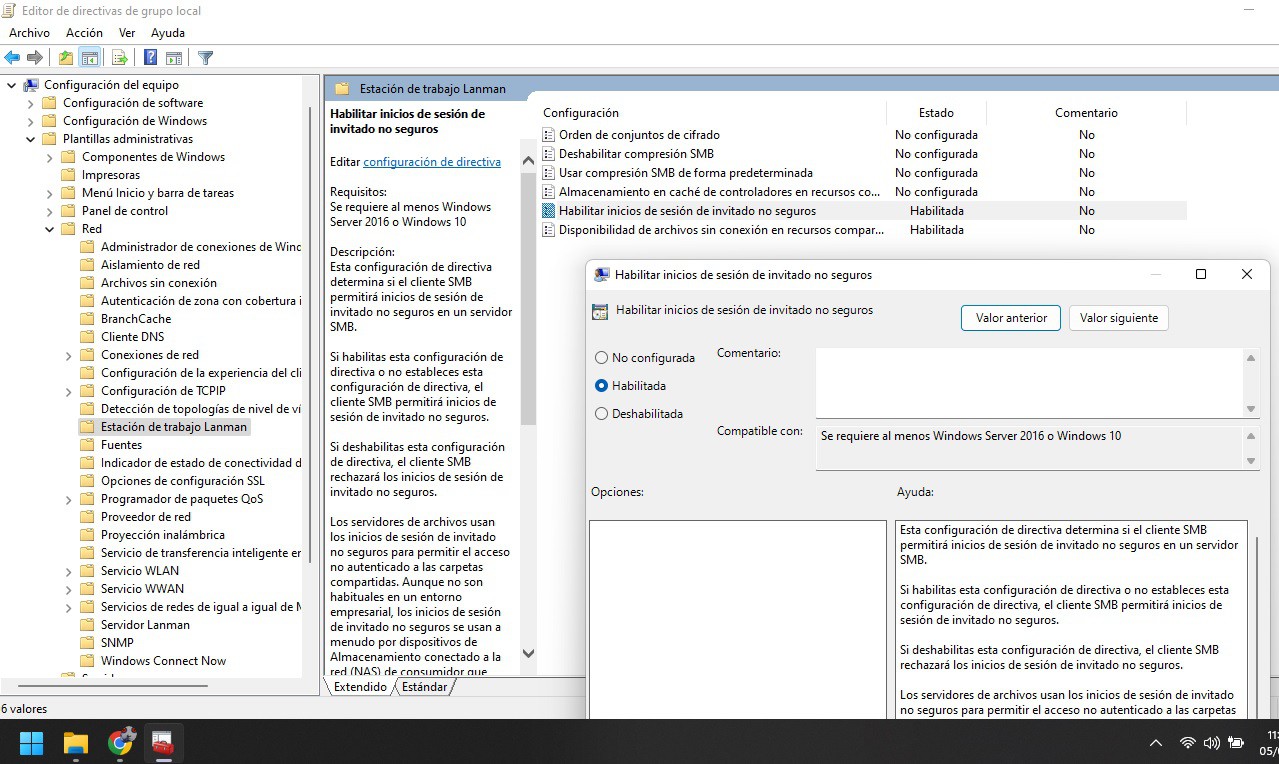
Soluciona cualquier problema de red e impresoras compartidas en windows
-

Como editar las rutas de autenticacion en Laravel Jetsream
-

Como crear validaciones con Form Request en Laravel | Tutorial
-

Como crear carrito de compras por usuario Laravel